自動テストと動的ID
ソフトウェアの設定が変えられる場合、動的コンテンツを使用していることが多いでしょう。通常、動的コンテンツは動的IDに基づいています。動的 ID が使用されていると、要素が表示されるたびに ID が新しく生成されるため、テストの自動化で問題の原因になることが多くあります。このブログ記事では、Ranorex ではどれほど簡単に、このよくある問題を自動的に回避できるかを説明します。
動的IDの問題
Ranorex は、あらかじめ設定された属性のウェイト(RanoreXPath ウェイト)に基づいて、オブジェクトの識別に使用する属性を決定します。通常、オブジェクトの ID が最も安定した属性であり、オブジェクトの識別に使用するのに適切であるため、ID のウェイトが最も高く設定されています。しかし、動的 ID が使用されている場合、ID は要素の識別子として使用できません。なぜなら、動的 ID は要素がリロード/表示されるたびに変化するからです。つまり、リポジトリでオブジェクトの識別方法(以前にレコーダーによって作成されたもの)を手動で変更する必要があるということになります。この記事では、「ウェイトルール」(RanoreXPath ウェイトルール)を追加することで、リポジトリを手動で変更することなくレコーダーを使い続ける方法を説明します。
動的コンテンツの確認
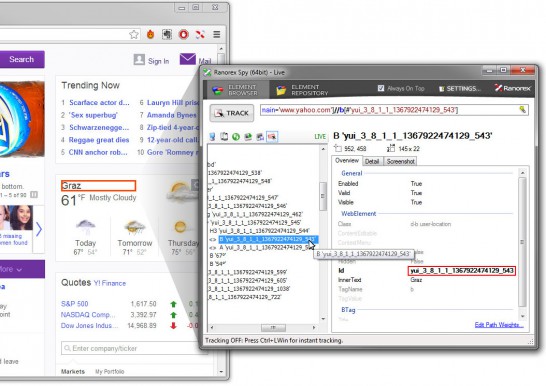
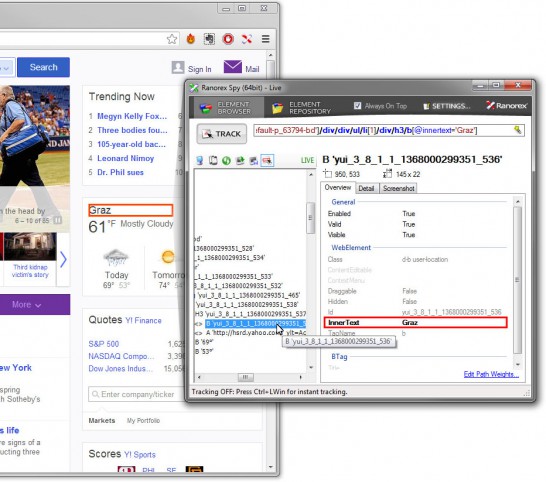
まず、そもそも動的 ID の問題が存在するかどうかを確認する必要があります。例として yahoo.com を見てみましょう。このサイトは、フリーのオープンソース JavaScript および CSS ライブラリである YUI (Yahoo User Interface library) に基づいています。このライブラリは、デフォルトで動的 ID を使用します。動的コンテンツがあるかどうかを分析するには、スタートメニューからRanorex Spy を使用します。[Track] ボタンをクリックして Webページの要素を分析します。

トラックされた要素のid 属性をよく見てみると、動的コンテンツ (yui_3_8_1_1_13679224741219_543) が含まれていることがわかるでしょう。
ページをリロードすると、この ID によって要素を識別できなくなるため、ページの可読性が下がるだけでなく、テストの容易性も損なわれます。
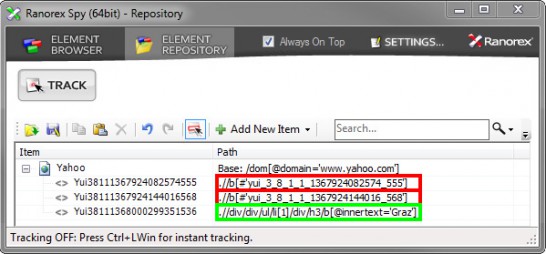
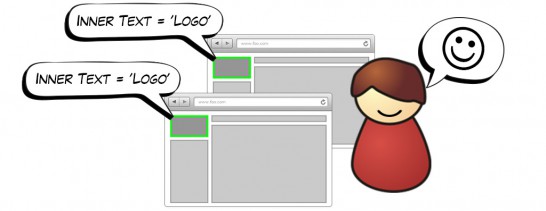
これを理解するため、分析された要素を(コンテキストメニューを使用して)リポジトリに追加し、Webサイトをリロードしてから要素を再び追加します。リポジトリに同じ要素が2つ表示され、それぞれ異なる ID に基づいた異なる RanoreXPath が設定されていることがわかるでしょう。最初のリポジトリ要素(赤枠内)をハイライトしようとしても、指定されたIDがもう存在しないため、失敗します。また、2つ目の要素(青枠内)も、ページをリロードし、新しい ID が生成されるまでの間しか有効ではありません。

これで、動的 ID の問題があることが判明しました。(補足: たいていの場合、id 属性が動的コンテンツの問題の原因になりますが、もちろん、同様に識別の問題を引き起こす属性はほかにもあり得ます)
ウェイトルールの追加
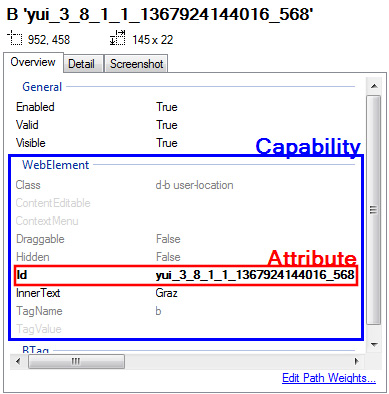
これまででわかったのは、id 属性を使用して要素を識別すると、問題が発生するだろうということです。次に、動的 ID の所属元を突き止め、それに基づいたルールを作成する必要があります。Ranorex Spy の[概要]タブに表示されているように、動的 ID は “WebElement” アダプターに属しています。

アダプター名とその属性をメモしておきます。
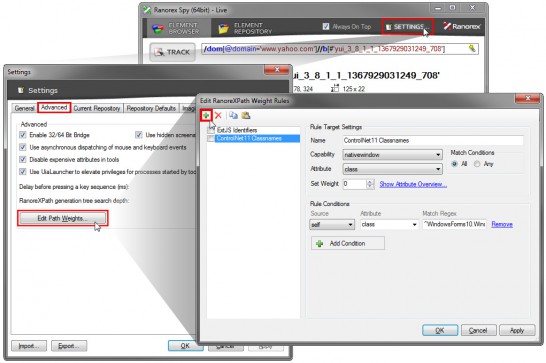
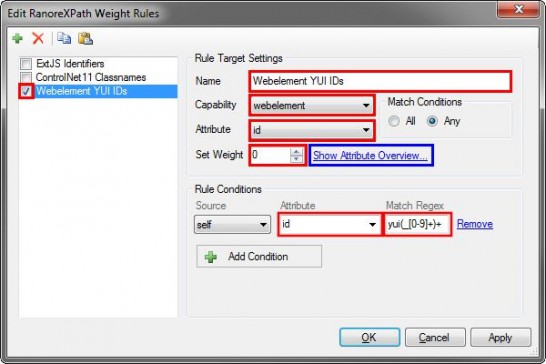
該当するアダプター名と属性がわかったら、パスウェイトを追加して動的コンテンツを「フィルター」し、別のプロパティを使用してオブジェクトを認識するよう設定します。それには、他のすべてのRanorex インスタンス (Studio、Recorder、Spyなど) を閉じ、現在使用中の Spy だけが開かれていることを確認します。その後、設定ダイアログから RanoreXPath ウェイトルールエディターを開き、「+」ボタンをクリックして新規ウェイトルールを追加します。

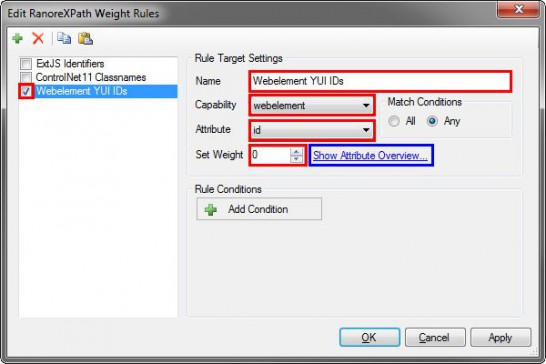
適切なルール名を指定し、前のステップで判明した機能と属性を選択してウェイトに 0 を設定します。

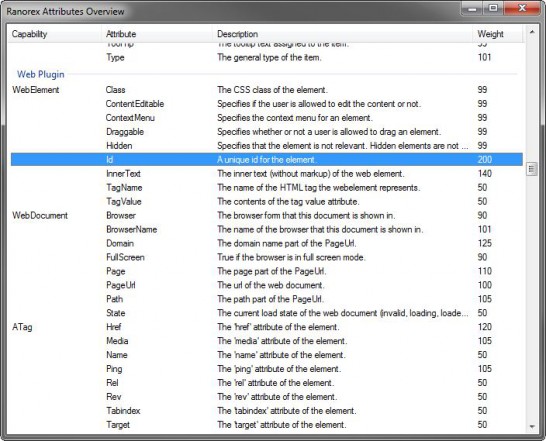
既存の属性ウェイトがどのようになっているかを確認するには、([Show Attribute Overview…] を使用して)属性の概要を参照します。特定の機能に移動するには、キーボードで機能名の最初の文字を入力します。

このダイアログを見てわかるとおり、id 属性のウェイトに 200 という値が設定されています。このウェイトを 0 に下げると、InnerText 属性には次に高い140 という値が設定されているため、InnerText 属性を使用して要素が識別されるようになります。他の属性が利用できない場合(ウェイトに 0 が設定されているか、値がない場合など)、要素のインデックス([1]など)が識別に使用されます。
(補足: 使用したくない属性のウェイトを下げるほか、オブジェクトの識別に使用したい属性のウェイトを上げるという方法もあります)
ウェイトルールへの条件の追加
WebElement 機能の id 属性のウェイトを下げると、id 属性はオブジェクトの識別に使用されなくなります。このルールは Yahoo.com の動的 ID をフィルターするだけでなく、他のWebページの他の ID もフィルターしますが、それでは都合が悪い場合もあるでしょう。
問題を回避するため、[Add Condition] ボタンをクリックしてウェイトルールに条件を追加できます。条件によって、どの ID をフィルターし、どの ID をフィルターしないかを定義します。
もうお気づきかもしれませんが、動的に生成された YUI の ID は、常に “yui” という接頭辞および “_” の後に x 個の数字が続きます。これを正規表現で表すと次のようになります。
yui(_[0-9]+)+
“yui” という文字列の後に “_” および x 個の数字が続く表現が一致します。”_” および数字は1回以上繰り返される必要があります。正規表現の詳細については、regular expressions wiki page またはユーザーズガイドの「RanoreXPath」を参照してください。正規表現と比較する属性をドロップダウンから選択し、正規表現を入力します。

左側のリストで新しく作成したルールが有効になっていることを確認し、[OK] ボタンをクリックして変更を保存します。
新しく追加された RanoreXPath ウェイトルールが正しく動作するかどうかを確認するには、再び Webサイトで要素をトラッキングします。id 属性はもう要素の識別に使用されず、代わりに InnerText 属性が使用されることがわかるでしょう。

要素をもう一度リポジトリに追加すると、違いがよくわかります(緑色の枠内)。

チーム内で新規ルールを共有する
新しいルールが適切に作成されたら、Yahoo の Webページをテストする同じチームのメンバーもそれを使用したいと思うかもしれません。その場合、コピー&ペースト機能を使用して、簡単にルールを共有できます。Ctrl+C キーを押すか、ツールバーの[コピー]アイコンを使用してルールをクリップボードにコピーします。

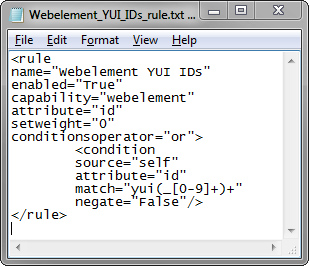
Ctrl+V キーを押して任意のテキストエディター(メモ帳など)にルールを貼り付け、ファイルにわかりやすい名前を付けて保存します(例: Webelement_YUI_IDs_rule.txt)。

チームメンバーのマシンでファイルのコンテンツ全体をコピーし (Ctrl+A、Ctrl+C)、Ctrl+V キーを押すか、ツールバーの[貼り付け]アイコンを使用して RanoreXPath ウェイトルールダイアログに貼り付けます。

まとめ
RanoreXPath ウェイト ルールは、堅牢なテスト オートメーションの元となる、堅牢なリポジトリを自動的に作成することを手助けします。また、リポジトリ内のすべての動的 UI 要素を手動で変更することなくレコーダーを使い続けられるという、大きな利点をもたらします。単にもう一度レコードするだけで問題は解決します。
チーム内でルールを共有すると、他のテスターも時間を無駄にすることなく、ただちにレコーディングを開始できます。
オブジェクト識別に使用されるグローバルなパスウェイトルールを作成したので、リポジトリを手動で作成したときにも、ルールが適用されます。

(この記事は、開発元 Ranorex 社 Blog 「Automated Testing and Dynamic IDs」2013年05月16日の翻訳記事です。)