アプリケーション画面に表示された情報をテストデータとして利用する
今回は、テスト対象のアプリケーション画面に表示された情報を取得し、取得情報をテストデータとして利用する方法についてご紹介します。
みなさまからお問い合わせいただく内容として、以下のような運用例がございます。
- 運用例1:画面からデータ登録をしたときに表示される文字列を取得し、取得した文字列を検索キーとして使用したい。
- 運用例2:ファイルをダウンロードし、対象ファイル内の特定部分に格納されている値を取得し、他の箇所に使用したい。
上記2つの運用例における共通点として、使用したい値がテスト実行時に“動的に変化する”という点です。こういった場合、テストとして使用したい値を、静的なデータとしてあらかじめ用意しておくことが難しいかと思います。この様なケースにおいて、Ranorexでは、Get Value / Set Valueアクションを使用することで、テスト実行時に値を取得・再利用することができます。今回は、Get ValueアクションとSet Valueアクションを使用した、一連の操作手順をご紹介します。
操作内容
今回は、以下の操作内容におけるテストシナリオを作成します。
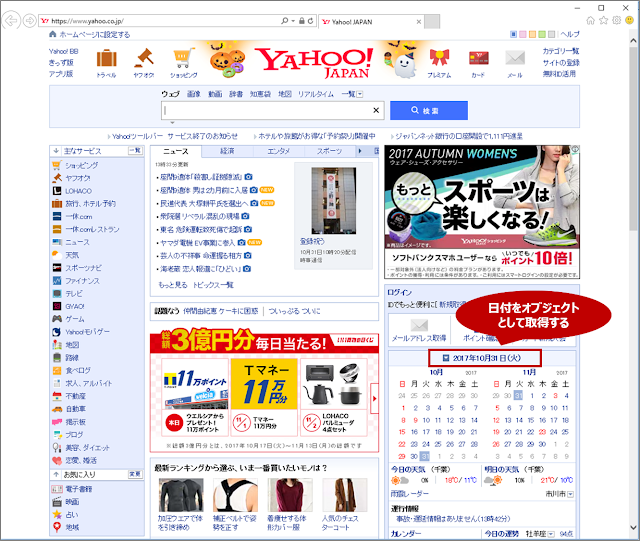
- “Yahoo!Japan”のWebページ(https://www.yahoo.co.jp/)を起動し、”日付”を取得する
- #1で取得した”日付”をキーワードとし、検索を行う
テストシナリオの作成にあたり、以下の作業を行います。
1.”Yahoo!Japan”のWebページを起動し、”日付”を取得する
- “Yahoo!Japan”サイトの”日付”をオブジェクトとして取得する
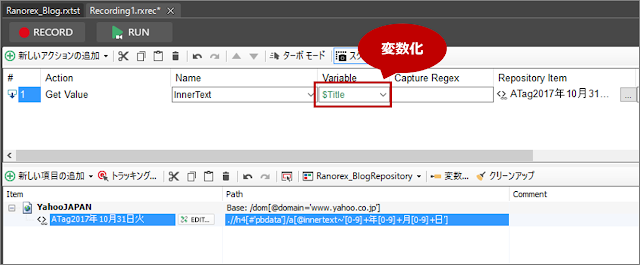
- 取得したオブジェクトから、”日付”データを取得し、変数に格納する(※Get Valueアクションを使用)
2.#1で取得した”日付”をキーワードとし、検索を行う
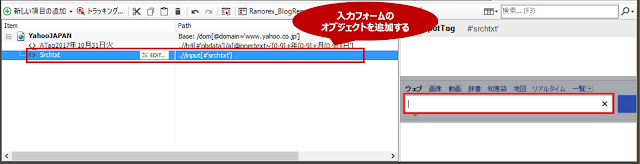
- “Yahoo!Japan”サイトの検索入力フォームをオブジェクトとして取得する
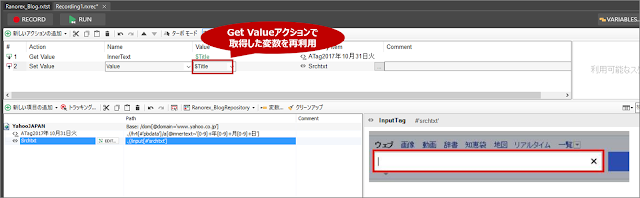
- 取得した日付データを使用して、検索入力フォームで検索を行う(※Set Valueアクションを使用)
操作手順
1.”Yahoo!Japan”のWebページを起動し、”日付”を取得する
“Yahoo!Japan”サイトの”日付”をオブジェクトとして取得する

取得したオブジェクトから、”日付”データを取得し、変数に格納する(※Get Valueアクションを使用)

2.#1で取得した”日付”をキーワードとし、検索を行う
“Yahoo!Japan”サイトの検索入力フォームをオブジェクトとして取得する

取得した日付データを使用して、検索入力フォームで検索を行う(※Set Valueアクションを使用)

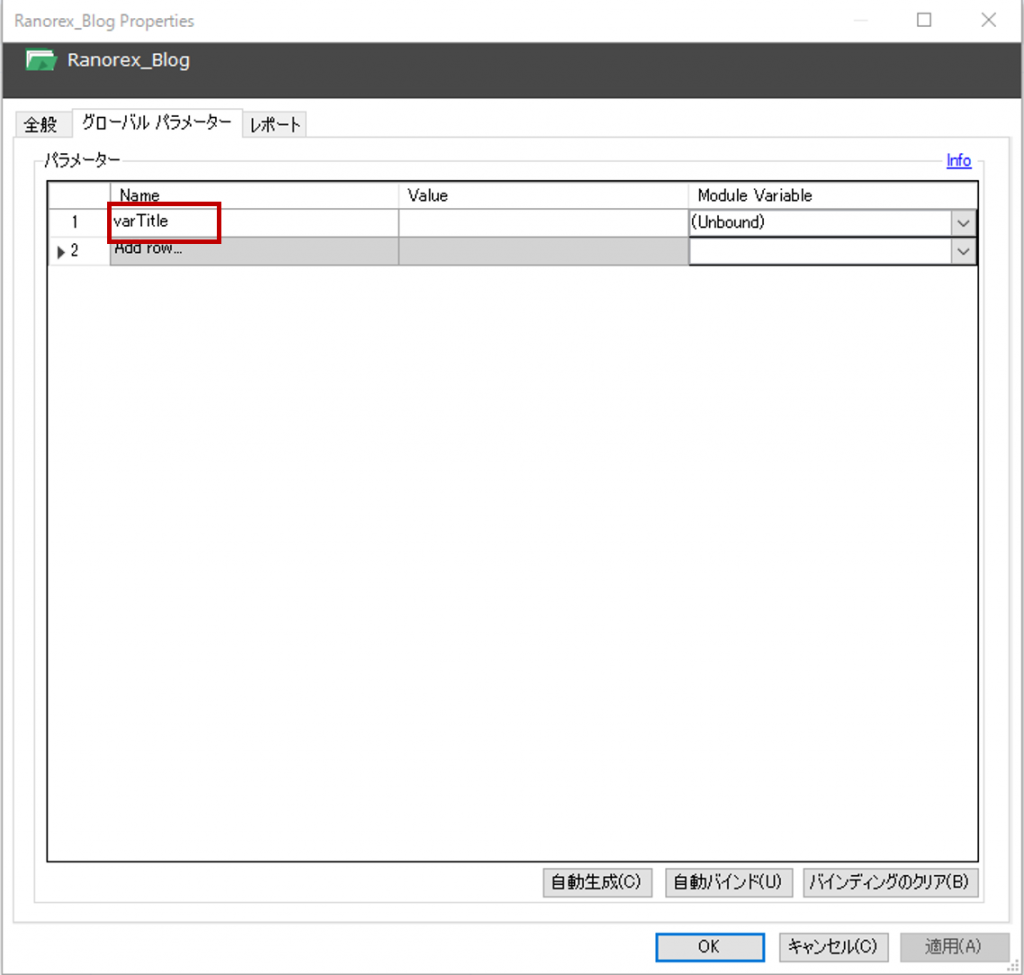
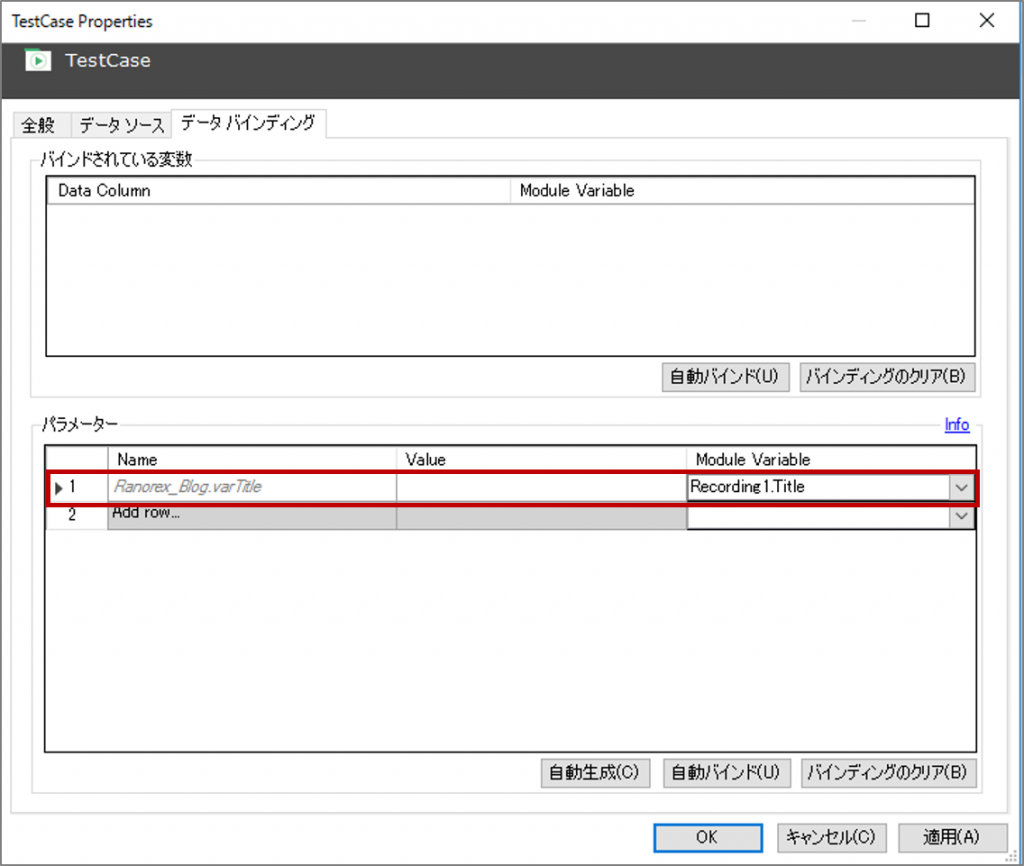
補足:グローバルパラメーターの設定
通常、Ranorexでは、設定した変数を同一のレコーディングモジュール内でしか使用できません。Get Valueアクションにて取得した変数(日付)を他のレコーディングモジュールでも使用したい場合には、さらに、グローバルパラメーターとの関連付けを行います。


今回ご紹介した⽅法を使用することで、テスト実行時にアプリケーション内で表示される各種の値を、そのままテストの中で利用することが可能となります。
また、アプリケーション内で表示される値が、テストのたびに異なる、”動的な値”の利用にも対応できます。ぜひお試しください。