モジュール間のデータ共有
テストケース内の複数のモジュールから1つの変数の値にアクセスすることが必要なケースがあります。例の1つは、値の変換処理です。あるモジュールで変換対象の値を読み取り、別のモジュールで値を変換します。当然ながら、このような変換モジュールは、前のモジュールの値を使用する必要があります。
このブログ記事では、変数を共有するための手順を詳しく説明します。
- Ranorex ソリューションの構造
- ステップ1: モジュール1で変数を作成する
- ステップ2: モジュール2で変数を作成する
- ステップ3: 複数のモジュールの変数を1つのパラメーターで接続する
- ソリューションのテスト
- まとめ

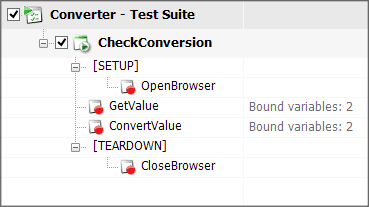
上のスクリーンショットで示したとおり、デモ用に作成されたソリューション “Converter” には、4つのモジュールがあります。GetValue モジュールと ConvertValue モジュールで2つの変数 (varTemperatureCelsius および varTemperatureFahrenheit) を共有する必要があります。気温の値は GetValue モジュールで weather Webサイトから読み取られます。
ConvertValue モジュールでは、別のWebサイトを使用して摂氏の値が華氏に変換され、最初のWebサイトの華氏の値と比較されます。サンプル全体はここからダウンロードできます。
Step1.:モジュール1で変数を作成する
最初のモジュールの先頭に Open Browser アクションを記録します。次に、2つ目のモジュール GetValue に新規 Get Value アクションを追加します。
注意: 新しい変数を初期化する前に、温度を表示する UI 要素に対応するリポジトリアイテムを作成する必要があります。それには、Ranorex リポジトリの [Track] ボタンをクリックするか、Ranorex Spy を使用します。
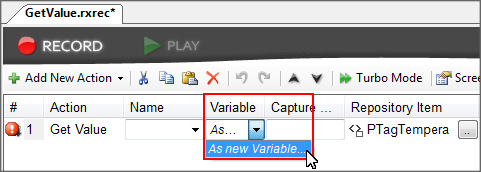
現在気温の値は変数に格納されます。変数を作成するには、[Variable] ヘッダーの下にあるドロップダウンメニューをクリックし、[As new variable…] オプションを選択します。

次のようなコンテキストメニューが表示されます。

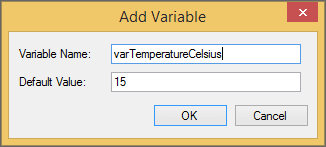
ここで変数の名前とデフォルト値(任意)を定義できます。
注意: デフォルト値は、モジュールがテストスイートビューからではなく個別に実行されたときに使用されます。また、変数がバインドされていない場合にテストスイートからテストが開始されたときにもデフォルト値が使用されます。
その後、Webサイトの値を表すリポジトリアイテムおよび GetAValue アクションがアクセスする属性を選択します。気温が設定された属性は InnerText です。
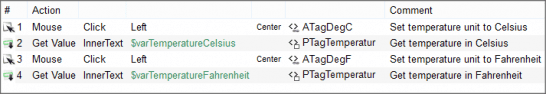
摂氏と華氏の両方に対してこのステップを実行します。Webサイトの右上隅で気温の単位を変更できます。
ステップ1を完了した時点の GetValue モジュールは、次のようになるはずです。

注意: 気温の値を識別条件として使用してはいけません。最初に識別したときと気温が同じ場合にだけテストが成功します。識別条件は、Ranorex Spyのパスエディターを使用して簡単に変更できます。innertext 属性をオフにし、別の適切な属性、たとえば class などをオンにします。
Step2.モジュール2で変数を作成する
新規変数を作成するステップは、最初のモジュールの値を使用するすべてのモジュールで繰り返す必要があります。ここでは、値を摂氏から華氏に変換する ConvertValue モジュールが該当します。
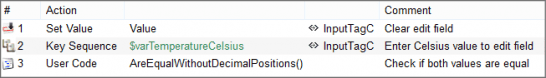
まず、前述のWebサイトにある摂氏のテキストフィールドの値として、前のモジュールの値を使用します。次に、ユーザーコードアクションで結果を検証します。
レコーディングと必要な変数の作成が完了したモジュールは、次のようになるはずです。

注意: わかりやすいよう、ひとまとまりの変数は同じ名前にすることを推奨します。ただし、これは推奨事項であり、必須要件ではありません。
Step3.複数のモジュールの変数を1つのパラメーターで接続する
必要な変数をすべて接続するには、パラメーターを作成する必要があります。
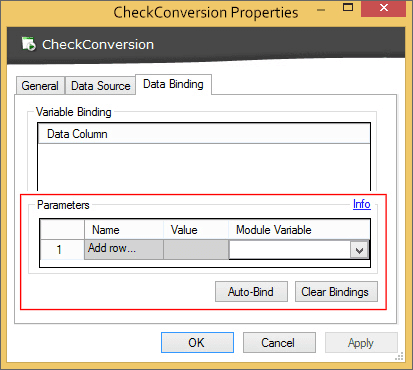
テストスイートビューでテストケースを右クリックし、コンテキストメニューの [データ バインディング]をクリックします。
テストケースプロパティパネルが開きます。

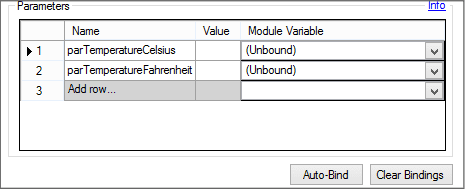
ここで Parameters セクションに2つの行(共有される変数1つにつき1行)を追加します。

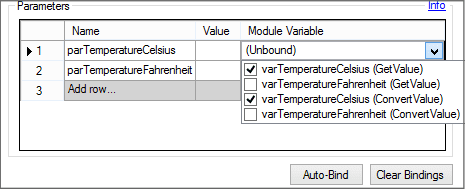
Module Variable ドロップダウンメニューをクリックし、パラメーターに関連付ける
変数(varTemperature(GetValue) および varTemperature(ConvertValue)) のチェックをオンにします。

最終的に、テストスイートは次のようになります。

ソリューションのテスト
今度はソリューションをテストします。テストスイートで [Run] をクリックします。
注意: いずれかのモジュールで [Play] をクリックした場合、変数はバインドされません。この場合、変数のデフォルト値が使用されます。
レポートファイルは次のようになるはずです。

まとめ
このブログ記事では、複数のモジュールで変数を共有する方法を説明しました。テストスイートに新しいモジュールが追加された場合にも、常に適用できる原則です。つまり、まずモジュールで新規変数を作成してから、テストケースのパラメーターに変数を接続するということです。
注意: 変数を複数のテストケースで共有する場合も、手順はほとんど同じです。唯一の違いは、グローバルパラメーターまたは親テストケースのパラメーターを使用することです。グローバルパラメーターは、テストスイートプロパティで作成できます。
ユーザーガイドの次の章も参照してください。
- レッスン 4: Ranorex テスト スイート
- レッスン 5: Ranorex レコーダー
- レッスン 6: Ranorex リポジトリによる UI マッピング
- レッスン 9: Ranorex Spy
(この記事は、開発元 Ranorex 社 Blog 「Sharing Data from One Ranorex Module to Another」2014年07月29日の翻訳記事です)